Tuesday, 28 July 2015
Monday, 27 July 2015
Posted by Unknown on 23:41
with No comments so far
In this article I will
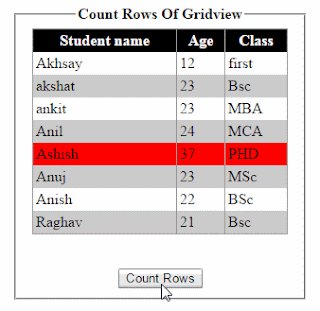
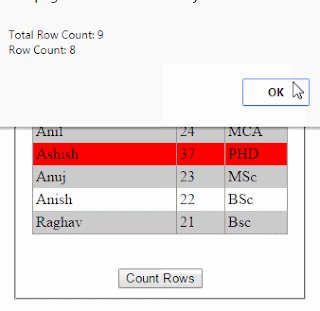
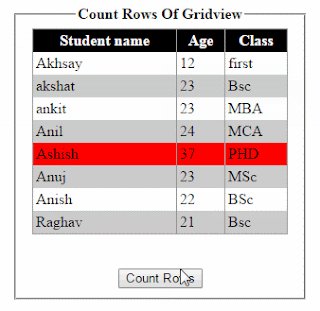
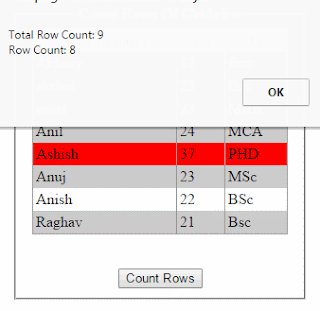
explain how to count rows of gridview using jquery in asp.net(c# or vb.net.).
In previous article I have
explained how
to get count of gridviews rows using javascript. In this article I will use
jquery to achieve the same.
Demo:
Demo:
Saturday, 25 July 2015
Posted by Unknown on 05:30
with No comments so far
Introduction:
In this article I will explain how to
redirect to other page after some time, ex. 5 seconds. This can be done by using javascript or
jquery.
In this article I will use JavaScript to
redirect to other page with delay.
Full Source Code For Redirect after 5 seconds:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<fieldset style="width:400px;"><legend><strong>Redirect to other
Page After 5 Second Using Jquery</strong></legend>
<br />
Click here to redirect Page
<input type="button" value="Redirect" onclick="DelayRedirect()" />
<br />
<br />
<div id="dvCountDown" style = "display:none">
You will be redirected after <span id = "lblCount"></span> seconds.
</div></fieldset>
<script type="text/javascript">
function DelayRedirect() {
var seconds = 5;
var dvCountDown = document.getElementById("dvCountDown");
var lblCount = document.getElementById("lblCount");
dvCountDown.style.display = "block";
lblCount.innerHTML = seconds;
setInterval(function () {
seconds--;
lblCount.innerHTML = seconds;
if (seconds == 0) {
dvCountDown.style.display = "none";
window.location = "http://www.maziksolutions.com/";
}
}, 1000);
}
</script>
</body>
</html>
Posted by Unknown on 04:03
with No comments so far
Introduction:
In this article I will explain an
example of scroll button to top of the page using jquery. Scroll to top will be
smooth and attractive.
HTML anchor tag with id ScrollButton
will be there at the bottom of the Page. When we click this element, it will
scroll the page smoothly back to top of the page.
Thursday, 23 July 2015
Posted by Unknown on 23:22
with No comments so far
Introduction:
 In this article I will explain how upload
file without clicking submit button. This can be possible by using JavaScript
code.
In this article I will explain how upload
file without clicking submit button. This can be possible by using JavaScript
code.
Steps to follow:
1. Add File Upload Control, label control
and Button Control.
2.
Now Hide Label Control and set display
none for Button Control.
3.
Now Write Javascript code to Trigger
Submit button Click Event, which cause Postback and upload file.
4.
On Page load call Javascript function on
fileupload control’s “onchange ” attribute.
Wednesday, 22 July 2015
Posted by Unknown on 04:58
with No comments so far
Introduction:
In asp.net by default file upload limit
is 4mb. But we can increase the uploading size limit. This can be possible
changing setting in webconfig file.
We can restrict size of uploading file
limit in webconfig file. Suppose we want to upload file of less than or equal
to 20 mb, then we will set:
maxRequestLength="20480"
in
httpruntimetag in web config file.
Following Code we will use to incease or restrict file size in
Asp.Net applications:
<system.web>
<!-- This will handle requests up to 1024MB (1GB) -->
<httpRuntime maxRequestLength="1048576"
timeout="3600" />
</system.web>
|
In above example we can handle upto 1 gb file uploading size.
Monday, 20 July 2015
Posted by Unknown on 05:12
with No comments so far
Introduction:
In this article I will learn
how to fill or populate Datatable using
Stored Procedure with data from
database in asp.net. First of we will fetch data from Sql database using Stored Procedure then fill data in Dataset using SqlDataAdapter.
Implementation:
Follow
following steps
Create a database i.e.
“Test”. Then create a table
“Student_Info”.
Column Name
|
Datatype
|
Student_id
|
Int(Primary Key. So set Is
Identity=True)
|
Student_Name
|
Varchar(500)
|
Age
|
int
|
Class
|
Varchar(50)
|
Now
insert some data in this table using “insert” command.
Create Stored Procedure:
create proc Fill_DataTable
as
begin
select * from student_info
end
Create
Connection: Now create connection in
webconfig file as given below.
<connectionStrings>
<add name="con" connectionString="Data
Source=localhost; Initial Catalog= Blog; Integrated Security=true;" providerName="System.Data.SqlClient"/>
</connectionStrings>
ASP.NET code behind File using C#:
Add following Namespaces:
using System.Data;
using System.Data.SqlClient;
using System.Configuration;
C#
Code to get data and Fill Data Table:
SqlConnection
con = new SqlConnection(ConfigurationManager.ConnectionStrings["con"].ConnectionString);
protected void Page_Load(object
sender, EventArgs e)
{
if
(!IsPostBack)
{
Bind_datatable();
}
}
//Fetch data from
database and bind to gridview
public void Bind_datatable ()
{
if
(con.State == ConnectionState.Open)
{
con.Close();
}
con.Open();
DataTable
dt = new DataTable
();
SqlCommand
cmd = new SqlCommand();
cmd.Connection = con;
cmd.CommandText = "Fill_
DataTable ";
cmd.CommandType = CommandType.StoredProcedure;
SqlDataAdapter dataadapater = new SqlDataAdapter();
dataadapater.SelectCommand = cmd;
dataadapater.Fill(dt);
}
VB.NET
code:
Add
following namespaces:
Imports System.Data
Imports System.Data.SqlClient
Imports System.Configuration
Now
Write Following Code:
Private con As
New
SqlConnection(ConfigurationManager.ConnectionStrings("con").ConnectionString)
Protected Sub
Page_Load(sender As Object,
e As EventArgs)
If Not IsPostBack Then
Bind_datatable()
End If
End Sub
'Fetch data from database and fill dataset
Public Sub
Bind_datatable ()
If con.State = ConnectionState.Open Then
con.Close()
End If
con.Open()
Dim dt As
New DataTable ()
Dim cmd As
New SqlCommand()
cmd.Connection = con
cmd.CommandText = "Fill_DataTable"
cmd.CommandType = CommandType.StoredProcedure
Dim dataadapater As New SqlDataAdapter()
dataadapater.SelectCommand = cmd
dataadapater.Fill(dt)
End Sub
Subscribe to:
Comments (Atom)