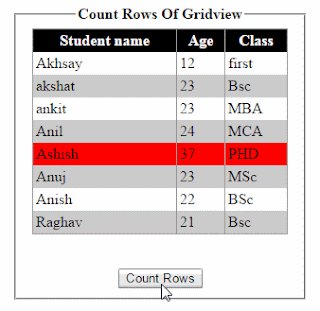
Introduction:
In this article I will explain how to
count rows of gridview. By using Javascript we can easily find out the rows of
gridview.
Following Javascript code we
will use to find Rows:
<script type="text/javascript">
function CountRows() {
var totalRowCount = 0;
var rowCount = 0;
var gridView =
document.getElementById("<%=GridView1.ClientID %>");
var rows = gridView.getElementsByTagName("tr")
for (var i = 0; i < rows.length; i++) {
totalRowCount++;
if (rows[i].getElementsByTagName("td").length > 0) {
rowCount++;
}
}
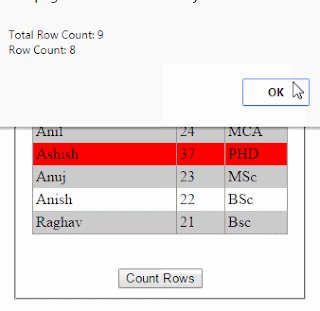
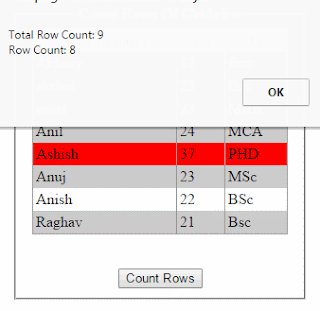
var message = "Total Row
Count: "
+ totalRowCount;
message += "\nRow Count:
" + rowCount;
alert(message);
return false;
}
</script>
Source Code Of sample Application:
Design
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<center>
<fieldset style="width:280px"><legend><strong>Coutn Rows Of
Gridview</strong></legend>
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
BackColor="White" BorderColor="#999999" BorderStyle="Solid" BorderWidth="1px"
CellPadding="3" Width="270px" ForeColor="Black" GridLines="Vertical"
onrowdatabound="GridView1_RowDataBound" >
<AlternatingRowStyle BackColor="#CCCCCC" />
<Columns>
<asp:BoundField DataField="Student_Name" HeaderText="Student
name"
/>
<asp:BoundField DataField="age" HeaderText="Age" />
<asp:BoundField DataField="class" HeaderText="Class" />
</Columns>
<FooterStyle BackColor="#CCCCCC" />
<HeaderStyle BackColor="Black" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#999999" ForeColor="Black" HorizontalAlign="Center" />
<SelectedRowStyle BackColor="#000099" Font-Bold="True" ForeColor="White" />
<SortedAscendingCellStyle BackColor="#F1F1F1" />
<SortedAscendingHeaderStyle BackColor="#808080" />
<SortedDescendingCellStyle BackColor="#CAC9C9" />
<SortedDescendingHeaderStyle BackColor="#383838" />
</asp:GridView>
<br />
<br />
<asp:Button ID="btngetCount" Text="Count
Rows"
runat="server" OnClientClick="return
CountRows()" />
<script type="text/javascript">
function CountRows() {
var totalRowCount = 0;
var rowCount = 0;
var gridView =
document.getElementById("<%=GridView1.ClientID %>");
var rows = gridView.getElementsByTagName("tr")
for (var i = 0; i < rows.length; i++) {
totalRowCount++;
if (rows[i].getElementsByTagName("td").length > 0) {
rowCount++;
}
}
var message = "Total Row Count:
" + totalRowCount;
message += "\nRow Count:
" + rowCount;
alert(message);
return false;
}
</script>
</div>
</fieldset></center>
</form>
</body>
</html>
ASP.NET Code using C#
using System.Data;
using
System.Data.SqlClient;
using
System.Configuration;
public partial class gridview : System.Web.UI.Page
{
SqlConnection con = new SqlConnection(ConfigurationManager.ConnectionStrings["con"].ConnectionString);
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
Fill_Grid();
}
}
//Fetch data from database and bind to
gridview
public void Fill_Grid()
{
if (con.State == ConnectionState.Open)
{
con.Close();
}
con.Open();
DataSet ds = new DataSet();
SqlCommand cmd = new SqlCommand();
cmd.Connection = con;
cmd.CommandText = "Fill_Dataset";
cmd.CommandType = CommandType.StoredProcedure;
SqlDataAdapter dataadapater = new SqlDataAdapter();
dataadapater.SelectCommand = cmd;
dataadapater.Fill(ds);
GridView1.DataSource = ds;
GridView1.DataBind();
}
VB.NET Code:
Imports System.Data
Imports
System.Data.SqlClient
Imports
System.Configuration
Partial Public Class gridview
Inherits System.Web.UI.Page
Private con As New
SqlConnection(ConfigurationManager.ConnectionStrings("con").ConnectionString)
Protected Sub Page_Load(sender As Object, e As EventArgs)
If Not IsPostBack Then
Fill_Grid()
End If
End Sub
'Fetch data from database and bind to
gridview
Public Sub Fill_Grid()
If con.State = ConnectionState.Open Then
con.Close()
End If
con.Open()
Dim ds As New DataSet()
Dim cmd As New SqlCommand()
cmd.Connection = con
cmd.CommandText = "Fill_Dataset"
cmd.CommandType =
CommandType.StoredProcedure
Dim dataadapater As New SqlDataAdapter()
dataadapater.SelectCommand = cmd
dataadapater.Fill(ds)
GridView1.DataSource = ds
GridView1.DataBind()
End Sub
End Class








0 comments:
Post a Comment