Introduction:
To avoid multiple form
submission, button should be disabled after first submission. This can easily
be done by using jQuery.
JQuery code for Disable button after
submission:
$('#btnClick').click(function() {
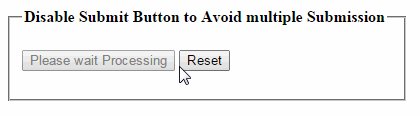
$(this).attr("disabled", true);
$(this).val('Please wait Processing');
//
Write your Code
$(this).attr("disabled", false);
$(this).val('Submit');
})
Full Source for Sample Application:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery Disable Submit Button to
avoid multiple times form submission Page</title>
<script type="text/javascript"
src="http://code.jquery.com/jquery-1.8.2.js"></script>
<script type="text/javascript">
$(function
() {
$('#btnClick').click(function () {
$(this).attr("disabled", true);
$(this).val('Please wait Processing');
//
Write your Code
})
$('#btnReset').click(function () {
$('#btnClick').attr("disabled", false);
$('#btnClick').val('Click');
})
})
</script>
</head>
<body>
<fieldset style="width:370px">
<legend><strong>Disable
Submit Button to Avoid multiple Submission</strong></legend>
<div>
<br />
<input type="button"
id="btnClick"
value="Click"
/>
<input type="button"
id="btnReset"
value="Reset"
/><br /><br />
</div></fieldset>
</body>
</html>







0 comments:
Post a Comment