 While developing a web application we need to show
message box or notification pop for different purposes. For
example to show the Message like “saved successfully", "Error
Messages" or "Record deleted successfully" etc. But in web
forms there is no inbuilt feature to show message box.
While developing a web application we need to show
message box or notification pop for different purposes. For
example to show the Message like “saved successfully", "Error
Messages" or "Record deleted successfully" etc. But in web
forms there is no inbuilt feature to show message box.
But this
can be done by using jquery or javascript easily.
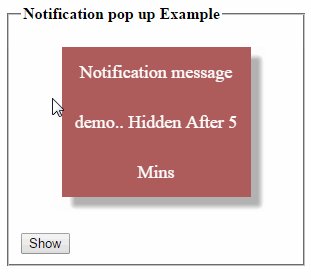
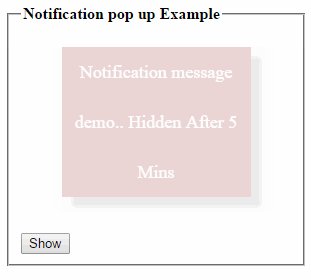
In this article I will explain how to show notification pop up message box in asp.net using jQuery that will hide after 5 seconds after displaying the message.
In this article I will explain how to show notification pop up message box in asp.net using jQuery that will hide after 5 seconds after displaying the message.
Steps We follow:
1.
First of all we will create style for the notification message box. So add a new style sheet
for this purpose as: right click on your website and click on "Add New
Item" -> select "Style Sheet" and keep the default name
"Stylesheet.css"
2.
Paste the following code in this style sheet or create your
design:
.notification
{
background-color:# 800000;
min-height:40px;
width:70%;
margin:0 auto;
text-align:center;
line-height:50px;
color:#fff;
font-size:18px;
box-shadow: 10px 10px 5px #888888;
}
In the
<Head> tag of the design page paste the following (Style Sheet and Jquery)
<link href="StyleSheet.css" rel="stylesheet" type="text/css" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
$(document).ready(function(){
$('#<%=dvMsg.ClientID%>').fadeOut(5000,function(){
$(this).html(""); //reset
label after fadeout
});
});
</script>
Use the following code in <Body> Tag:
<div id="dvMsg" class="notification" runat="server" visible="false">
<asp:Label ID="lblMsg" runat="server"></asp:Label>
</div>
<asp:Button ID="btnShowMsg" runat="server" Text="Show"
onclick="btnShowMsg_Click" />
Full
Source Code:
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Notification popup Example</title>
<link
href="StyleSheet.css"
rel="stylesheet"
type="text/css"
/>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"
type="text/javascript"></script>
<script
language="javascript"
type="text/javascript">
$(document).ready(function () {
$('#<%=dvMsg.ClientID%>').fadeOut(5000,
function () {
$(this).html(""); //reset
label after fadeout
});
});
</script>
</head>
<body>
<form
id="form1"
runat="server">
<div>
<fieldset style="width: 270px;">
<legend><strong>Notification
pop up Example</strong></legend>
<br />
<div id="dvMsg" class="notification" runat="server" visible="false">
<asp:Label ID="lblMsg" runat="server"></asp:Label>
</div>
<br
/><br />
<asp:Button ID="btnShowMsg" runat="server" Text="Show"
onclick="btnShowMsg_Click" />
</fieldset>
</div>
</form>
</body>
</html>
Asp.Net C# code to
show notification popup
write the
code on show button click as:
protected void btnShowMsg_Click(object sender, EventArgs e)
{
dvMsg.Visible = true;
lblMsg.Text = "This
is notification message demo";
}
Asp.Net VB code to
show notification popup
write the
code on show button click as:
protected void btnShowMsg_Click(object sender, EventArgs e)
{
dvMsg.Visible = true
lblMsg.Text = "This
is notification message demo"
}






0 comments:
Post a Comment