Introduction:
Description:
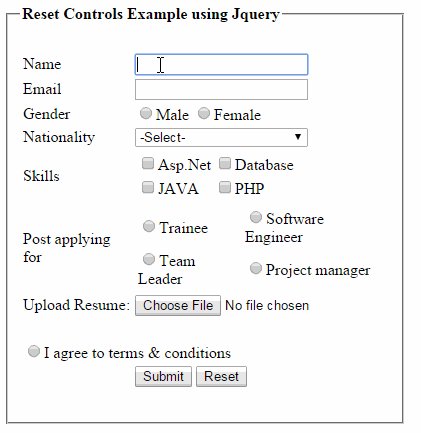
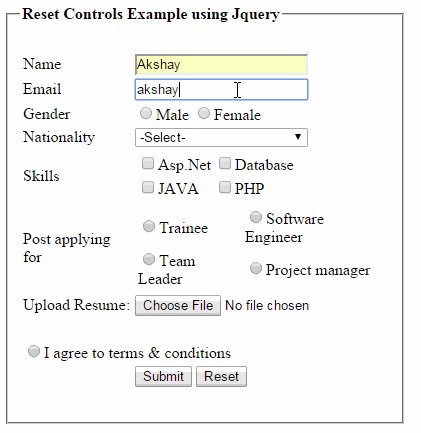
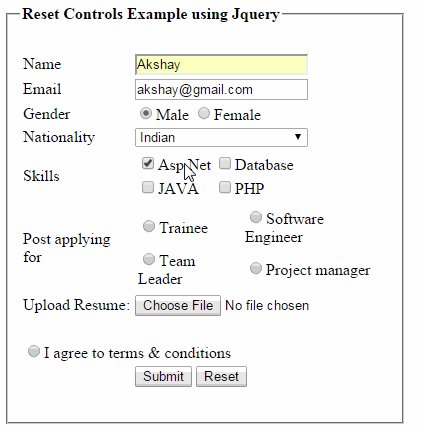
It is commonly required to clear all the
controls like textbox, password textbox, multiline textbox (textarea),
dropdownlist, checkbox, checkboxlist, radiobutton, radiobuttonlist, fileupload
controls etc placed on asp.net page on one click.
To do
this we need to do code in code behind file in case of asp.net on button click
event. But in case of large no of controls this process is time consuming and
not convenient.
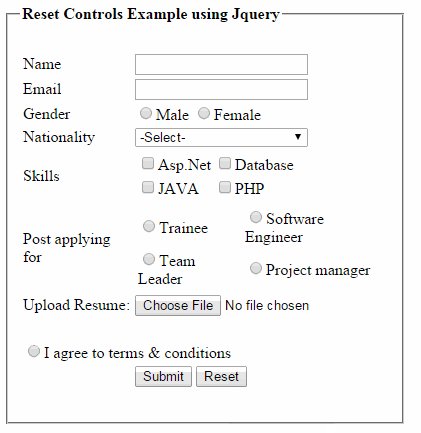
So for
this reason we can use jQuery code to reset all the control on one click.
The
concept is very simple. Just find all controls placed on the form using form id (here form1 in this
example) and clear or reset their values.
Source Code:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Reset all fields using jQuery</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script type="text/javascript">
function resetAllControls()
{
$("#form1").find('input:text, input:password, input:file, select, textarea').val('');
$("#form1").find('input:radio, input:checkbox').prop('checked', false).prop('selected', false);
};
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<fieldset style="width: 370px">
<legend><strong>Reset Controls Example using Jquery</strong></legend>
<div>
<table cellspacing="2">
<tr>
<td>Full Name </td>
<td>
<asp:TextBox ID="txtFullName" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td>Email </td>
<td>
<asp:TextBox ID="txtEmail" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td>Gender </td>
<td>
<asp:RadioButton ID="rbMale" Text="Male" runat="server" GroupName="gender" />
<asp:RadioButton ID="rbFemale" Text="Female" runat="server" GroupName="gender" /></td>
</tr>
<tr>
<td>Nationality </td>
<td>
<asp:DropDownList ID="ddlNationality" runat="server" Width="173px">
<asp:ListItem Text="-Select-" Value="0"></asp:ListItem>
<asp:ListItem Text="Indian" Value="1"></asp:ListItem>
<asp:ListItem Text="Others" Value="2"></asp:ListItem>
</asp:DropDownList></td>
</tr>
<tr>
<td>Skills </td>
<td>
<asp:CheckBoxList ID="cblSkills" runat="server" RepeatColumns="2">
<asp:ListItem Text="Asp.Net" Value="1"></asp:ListItem>
<asp:ListItem Text="MVC" Value="2"></asp:ListItem>
<asp:ListItem Text="jQuery" Value="3"></asp:ListItem>
<asp:ListItem Text="Sql
Server" Value="4"></asp:ListItem>
</asp:CheckBoxList></td>
</tr>
<tr>
<td>Post applying for </td>
<td>
<asp:RadioButtonList ID="rblApplyingFor" runat="server" RepeatColumns="2">
<asp:ListItem Text="Trainee" Value="1"></asp:ListItem>
<asp:ListItem Text="Team
Leader" Value="2"></asp:ListItem>
<asp:ListItem Text="Software
Engineer" Value="3"></asp:ListItem>
<asp:ListItem Text="Project
manager" Value="4"></asp:ListItem>
</asp:RadioButtonList></td>
</tr>
<tr>
<td>Upload Resume:</td>
<td>
<asp:FileUpload ID="fuResume" runat="server" /></td>
</tr>
<tr>
<td>Paste your resume </td>
<td>
<asp:TextBox ID="txtResume" runat="server" Columns="34" Rows="4"TextMode="MultiLine"></asp:TextBox></td>
</tr>
<tr>
<td colspan="2">
<asp:CheckBox ID="cbNotify" runat="server" Text="Notify
me the status via Email" /></td>
</tr>
<tr>
<td colspan="2">
<asp:RadioButton ID="rbAgree" runat="server" Text="I agree
to terms & conditions" /></td>
</tr>
<tr>
<td></td>
<td>
<asp:Button ID="btnSubmit" runat="server" Text="Submit" />
<asp:Button ID="btnReset" runat="server" Text="Reset" OnClientClick="resetAllControls();"/>
</td>
</tr>
</table>
</div>
</fieldset>
</div>
</form>
</body>
</html>
If you want to use HTML button instead of
Asp.Net button to reset then replace the line
<asp:Button ID="btnReset" runat="server" Text="Reset" OnClientClick="resetAllControls();" />
With
<input type="button" value="Reset" onclick="resetAllControls()" />








0 comments:
Post a Comment