Introduction:
 Sometime it is required to Enable or disable the controls in web
page on the basis of any control. Suppose we want to disable or enable record
on dropdown selection.
Sometime it is required to Enable or disable the controls in web
page on the basis of any control. Suppose we want to disable or enable record
on dropdown selection.
This can be done by using two different methods:
1. By using
code in code behind file (in Asp.net)
2. By Using
Jquery
In this article I will explain how to enable
and disable all asp.net or HTML form controls e.g. textbox, dropdownlist,
radiobutton, radiobuttonlist, checkbox, checkboxlist, multiline textbox
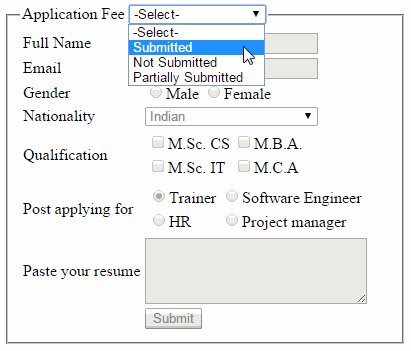
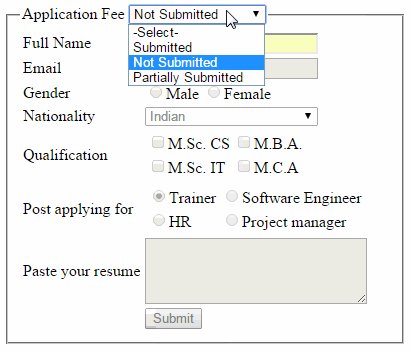
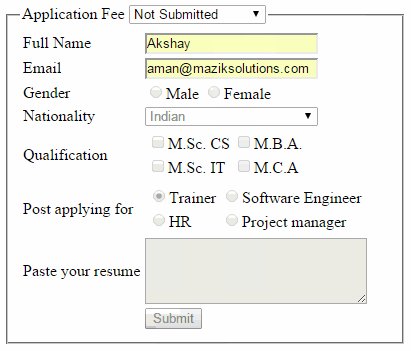
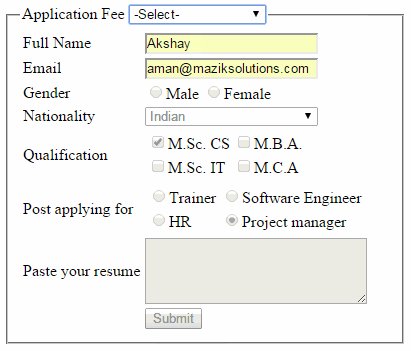
(textarea) and button placed inside div tag based on dropdown selection as shown in demo image using jquery.
Steps:
1. By
default all the controls placed on the page need to be disabled when dropdown
selected value is zero i.e. “Select”.
2. Enable
all the controls placed on the page only when user select particular items from
dropdownlist and disable on others. Suppose Disable on “Select or Fees Not Submitted” and enabled on “Fees Submitted or Partially
Submitted”
The concept is very simple. Place all the
controls inside a div tag and assign id to it(“myDiv” in this example ) and
using jquery find all the controls contained in the div tag and then enable or
disable them based on Dropdown Selection.
HTML Source Code:
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Enable Disable all form controls placed inside
div based on dropdownlist selected value</title>
<script
src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script
type="text/javascript">
$(document).ready(function () {
EnableDisableControls();
});
function
EnableDisableControls() {
var
selectedValue = $('#<%=ddlEligible.ClientID %>').val();
if
(selectedValue == 1 || selectedValue == 3) {
$("#myDiv").find("input, select, button, textarea").prop("disabled", false);
}
else
{
$("#myDiv").find("input, select, button, textarea").prop("disabled", true);
}
}
</script>
</head>
<body>
<form
id="form1"
runat="server">
<div>
<fieldset style="width: 370px">
<legend>
<strong>Application Fee</strong>
<asp:DropDownList ID="ddlEligible" runat="server" onchange="EnableDisableControls();">
<asp:ListItem Value="0" Text="-Select-"></asp:ListItem>
<asp:ListItem Value="1" Text="Submitted"></asp:ListItem>
<asp:ListItem Value="2" Text="Not Submitted"></asp:ListItem>
<asp:ListItem Value="3" Text="Partially Submitted"></asp:ListItem>
</asp:DropDownList>
</legend>
<div id="myDiv">
<table cellspacing="2">
<tr>
<td> </td>
<td>
</td>
</tr>
<tr>
<td>Full Name </td>
<td>
<asp:TextBox ID="txtFullName"
runat="server"></asp:TextBox></td>
</tr>
<tr>
<td>Email </td>
<td>
<asp:TextBox ID="txtEmail"
runat="server"></asp:TextBox></td>
</tr>
<tr>
<td>Gender </td>
<td>
<asp:RadioButton ID="rbMale" Text="Male" runat="server"
GroupName="gender"
/>
<asp:RadioButton ID="rbFemale"
Text="Female"
runat="server"
GroupName="gender"
/></td>
</tr>
<tr>
<td>Nationality </td>
<td>
<asp:DropDownList ID="ddlNationality"
runat="server"
Width="173px">
<asp:ListItem Text="-Select-"
Value="0"></asp:ListItem>
<asp:ListItem Text="Indian"
Value="1"></asp:ListItem>
<asp:ListItem Text="Others"
Value="2"></asp:ListItem>
</asp:DropDownList></td>
</tr>
<tr>
<td>Qualification </td>
<td>
<asp:CheckBoxList ID="cblSkills"
runat="server"
RepeatColumns="2">
<asp:ListItem Text="M.Sc. CS"
Value="1"></asp:ListItem>
<asp:ListItem Text="M.Sc. IT"
Value="2"></asp:ListItem>
<asp:ListItem Text="M.B.A." Value="3"></asp:ListItem>
<asp:ListItem Text="M.C.A"
Value="4"></asp:ListItem>
</asp:CheckBoxList></td>
</tr>
<tr>
<td>Post applying for </td>
<td>
<asp:RadioButtonList ID="rblApplyingFor"
runat="server"
RepeatColumns="2">
<asp:ListItem Text="Trainer"
Value="1"></asp:ListItem>
<asp:ListItem Text="HR" Value="2"></asp:ListItem>
<asp:ListItem Text="Software
Engineer" Value="3"></asp:ListItem>
<asp:ListItem Text="Project
manager" Value="4"></asp:ListItem>
</asp:RadioButtonList></td>
</tr>
<tr>
<td>Paste your resume
</td>
<td>
<asp:TextBox ID="txtResume"
runat="server"
Columns="34"
Rows="4"
TextMode="MultiLine"
Width="216px"></asp:TextBox></td>
</tr>
<tr>
<td></td>
<td>
<asp:Button ID="btnSubmit"
runat="server"
Text="Submit"
/>
</td>
</tr>
</table>
</div>
</fieldset>
</div>
</form>
</body>
</html>







0 comments:
Post a Comment